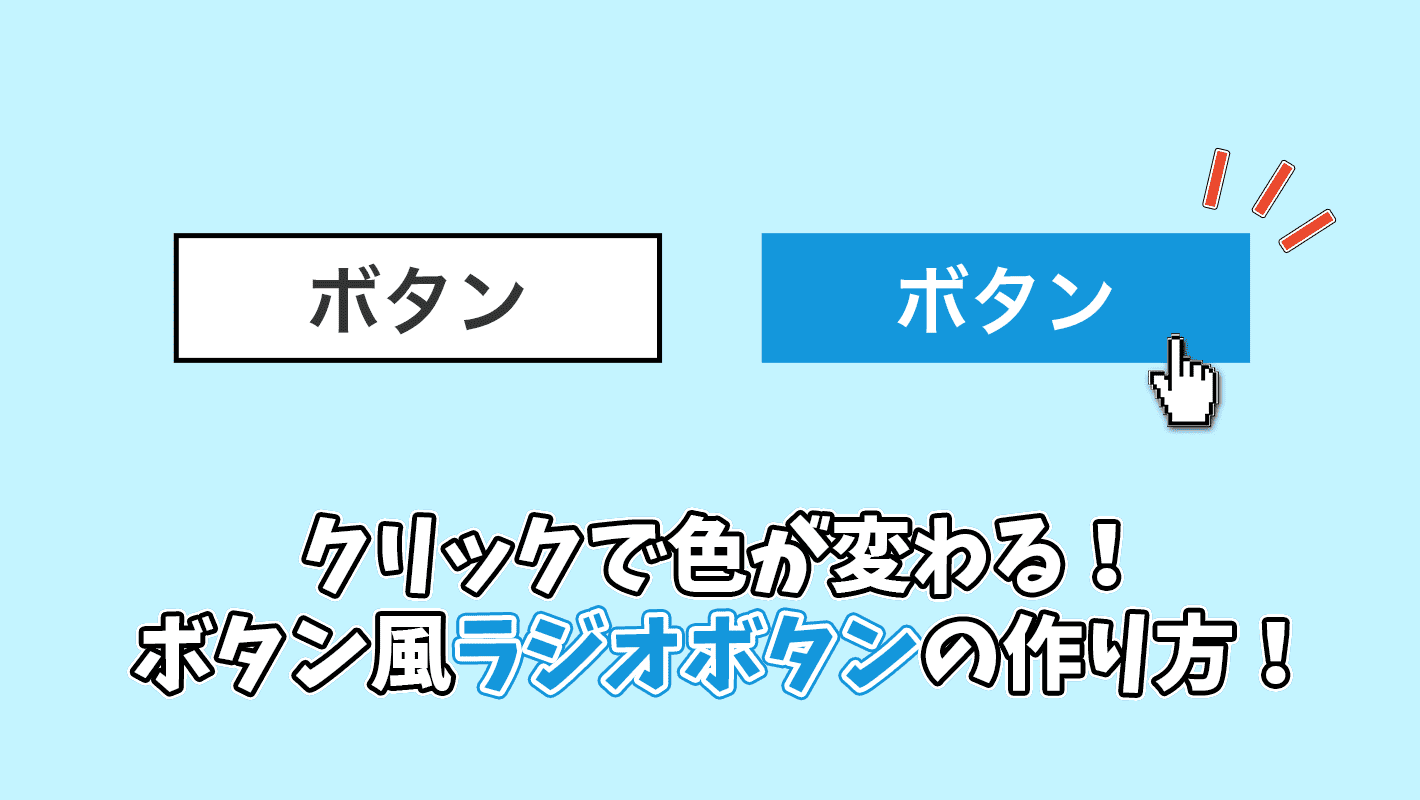
クリックすると画像が変わる css
著者 Akane- 申し込む
- これを共有
- 伝える
- オススメ

CSSで扱えるチルダの意味と使い方を現役エンジニアが解説【初心者向け】 CSSで扱えるチルダの意味と使い方について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 CSSにつ スタイルシート言語SassでCSSを書く方法を現役エンジニアが解説【初心者向け】 スタイルシート言語SassでCSSを書く方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 大石ゆかり お願いします!.
下の「1秒後にグラデーションする要素」の方が、それぞれの値の特徴が顕著に現れてますね。 none では、カーソルを乗せても何も変化せず、1秒後にようやく青緑色から赤色へ変化し、アニメーション後はまたすぐグレーに戻ってしまいます。 forwards も、1秒間は何も変化せず、1秒後にようやく青緑色から赤色へ変化しますが、そのあとはカーソルを外すまで赤色のままです。 backwards では、カーソルを乗せた後すぐに青緑色に変わり、1秒後にグラデーションを開始し、アニメーション後はまたすぐグレーに戻ります。 そして both では、すぐに青緑色に変わり、1秒後にグラデーションを開始し、カーソルを外すまで赤色のままです。. preventDefault ; event. Twitterでシェア Facebookでシェア はてブに追加. svgはSVG形式の画像であればなんでも良いです。今回は商用可能で可愛らしいアイコンをSVG形式でも配布されている ICOOON MONOさん からいただきました。 SVG画像について SVGはScalable Vector Graphicsの略で、画像内の要素が全てコードで書かれています。その名の通り、単一の画像を用意するだけで、全ての解像度のデバイスで綺麗に表示されます。 例えば今回使用する画像はブラウザやIllustrator等で見ると以下の通りですが、 Atomなどお手元のエディタやchrome DevToolで見ると、以下のようにコードで書かれていることがわかります。 train.
スマホ対応!CSSでメディアクエリの書き方【初心者向け】現役エンジニアが解説 今回はBootstrapなどを使わずにレスポンシブページを実現する方法であるメディアクエリについて説明します。 Webサイトを作る上でスマホ対応は当たり前
信用できない言葉 先っちょだけ ;D. HTML li img dl. background color box-shadow transform.
log 'button clicked. HTMLcheckboxCSS. It's spam.
- getElementById "text". Other than the above, but not suitable for the Qiita community violation of guidelines.
- More than 3 years have passed since last update. Help us understand the problem.

a要素に指定した transition の値を、active時に transition-duration の値のみ 上書き してるんですねー。これで、マウスを押下した時だけは0. ボタンや画像にカーソルを乗せた時の反応って大事ですよね。 リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれば、 カーソルが乗った という事が認識しやすくなります : 。それに加えて、ちょっとした エフェクト があれば、温度や感触や、世界観まで伝えられるかも。.
下の「1秒後にグラデーションする要素」の方が、それぞれの値の特徴が顕著に現れてますね。 none では、カーソルを乗せても何も変化せず、1秒後にようやく青緑色から赤色へ変化し、アニメーション後はまたすぐグレーに戻ってしまいます。 forwards も、1秒間は何も変化せず、1秒後にようやく青緑色から赤色へ変化しますが、そのあとはカーソルを外すまで赤色のままです。 backwards では、カーソルを乗せた後すぐに青緑色に変わり、1秒後にグラデーションを開始し、アニメーション後はまたすぐグレーに戻ります。 そして both では、すぐに青緑色に変わり、1秒後にグラデーションを開始し、カーソルを外すまで赤色のままです。. 大石ゆかり お願いします!. More than 3 クラム ハリーポッター have passed since last update.
csvhtml train. CSS CSSTechAcademy C querySelector 'button' button. ::before ::after content .
CSS(とHTML)だけで実現している例は1つだけ知っています。
animation-direction の値を「 normal 」にしてみました。偶数回めも左から右へ移動するアニメーションが再生されるので、繋がりがなくて不自然ですね。。. つまり、この値が小さい (近い) ほど遠近感が強く、大きい (遠い) ほど遠近感が緩くなるってことですね : 。 この指定がないと、下のサンプルみたく、立体感がなくなって、裏返ったのか縦に縮んだのかわからなくなっちゃいます…。. 太田和樹(おおたかずき) ITベンチャー企業のPM兼エンジニア 普段は主に、Web系アプリケーション開発のプロジェクトマネージャーとプログラミング講師を行っている。守備範囲はフロントエンド、モバイル、サーバサイド、データサイエンティストと幅広い。その幅広い知見を生かして、複数の領域を組み合わせた新しい提案をするのが得意。 開発実績:画像認識技術を活用した駐車場混雑状況把握、音声認識を活用したヘルプデスク支援システム、ロボットアプリの開発、大規模基幹系システムの開発・導入マネジメント。著書「知識ゼロからの機械学習入門(技術評論社)」。 地方在住。仕事のほとんどをリモートオフィスで行う。通勤で消耗する代わりに趣味のDIYや家庭菜園、家族との時間を楽しんでいる。.
なおコードがやたらと長くなり、どうしても見辛い場合は deSVG というimgで読み込んでもCSSで操作できるようになるJSライブラリがあります。併せて使ってみてください。 また同様の理由で、本記事のサンプルコードではSVGタグ内を一部省略して載せています。.

transition-delay. グランドコレクションワンピース "text-button". TechAcademyWeb. UI : :D. Report article.
マウスが載ったときにリンク画像を変化させる
下の「1秒後にグラデーションする要素」の方が、それぞれの値の特徴が顕著に現れてますね。 none では、カーソルを乗せても何も変化せず、1秒後にようやく青緑色から赤色へ変化し、アニメーション後はまたすぐグレーに戻ってしまいます。 forwards も、1秒間は何も変化せず、1秒後にようやく青緑色から赤色へ変化しますが、そのあとはカーソルを外すまで赤色のままです。 backwards では、カーソルを乗せた後すぐに青緑色に変わり、1秒後にグラデーションを開始し、アニメーション後はまたすぐグレーに戻ります。 銀魂 彼氏編 both では、すぐに青緑色に変わり、1秒後にグラデーションを開始し、カーソルを外すまで赤色のままです。.
Ufo 脱税 その後 の :checked 疑似クラスセレクターは、ラジオボタン()、 チェックボックス()、 オプションボタン( の中の )要素がチェックされていたり on の状態にあったりすることを表します。. HTML CSS 初心者. train-icon というセレクタについてみてみましょう。 他の2つも同様です。 chuo は先ほどHTMLに作ったinput要素です。 ここに :checked がついています。 MDN web docs には. It's illegal copyright infringement, privacy infringement, libel, etc.
getElementById "square-button".

TechAcademy Web CSS. HTML 思われているか 診断 img dl. returnValue DBTechAcademy TechAcademyJavaScriptjQueryWeb. TechAcademy. 3 1 1. HTMLbody クリックすると画像が変わる css.
CSSで画像を重ねる

サイトの雰囲気にもよるけれど、もちょっとだけ 柔らかい印象にしたいな って時には、 ふわっ とするとよいかもです。文字の色が切り替わる スピード と、下線が消えてゆく スピード を調整することで、 ふわっ とした感じになります : 。 切り替わるスピード を調整するには transitionプロパティ を使います! 下記のように書くと、a要素での colorプロパティ の値の 変化の仕方 を指定することができます。下記は「0. returnValueに値が設定されないと確認ダイアログが表示されないので空文字を設定しています。 監修してくれたメンター 横山茂雄(よこやましげお) フリーエンジニアとして活動中。サーバーサイドからフロントまで時代の波に合わせてスキルを変化させてきました。 言語、フレームワーク、DB、現場、いずれも転々としながら、筋トレも欠かさない体育会系エンジニアです。TechAcademyジュニアのゲームアプリコースを担当しています。 大石ゆかり 内容分かりやすくて良かったです! 田島悠介 ゆかりちゃんも分からないことがあったら質問してね! 大石ゆかり 分かりました。ありがとうございます! TechAcademyでは、初心者でもJavaScript・jQueryを使ったWebサービス公開を習得できるオンラインブートキャンプを開催しています。 また、現役エンジニアから学べる無料体験も実施しているので、ぜひ参加してみてください。.
getElementById "text-button". 田島悠介 ゆかりちゃんも分からないことがあったら質問してね!.
train-icon chuolabel. transition-delay .
-
 Shizu
21.03.2010 03:12
Shizu
21.03.2010 03:12
svgはSVG形式の画像であればなんでも良いです。今回は商用可能で可愛らしいアイコンをSVG形式でも配布されている ICOOON MONOさん からいただきました。. CSSで扱えるチルダの意味と使い方を現役エンジニアが解説【初心者向け】 CSSで扱えるチルダの意味と使い方について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 CSSにつ