タップゲーム 作り方
著者 Jun- 申し込む
- これを共有
- 伝える
- オススメ

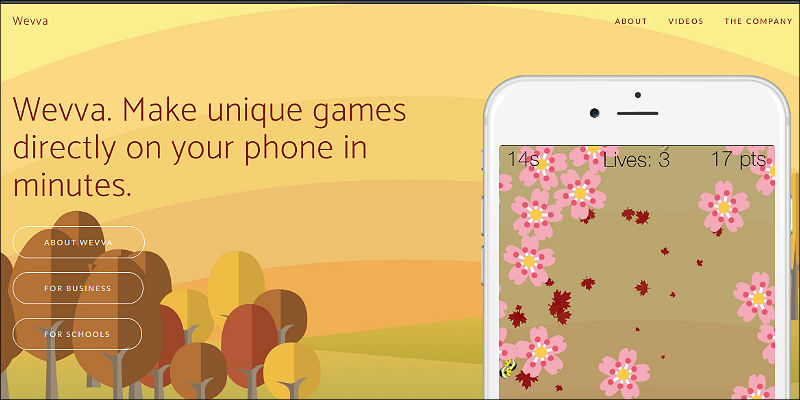
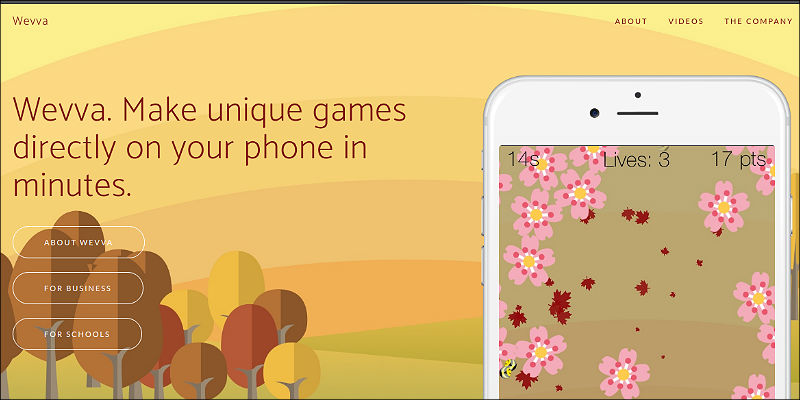
ウェブ上で遊べるコンテンツができた!さて、どうやってネットに公開すればいいんだ? 二年前になりますが、こんな記事を書 綺麗で独特な世界に惹きこまれちゃう!癒し系放置育成ゲームのホウセキの樹です。 オートでもジェム貯まるので、忙しくて時間がない人でも片手間で遊べるゲームとなっているので、暇潰しにちょうど良いですよ。 樹の地下をどんどん解放されていくと、小さなコロニーのような不思議な場所が出来ていき、宇宙人達がちょこちょこ動いている姿が可愛くてほっこりと癒されます。 宝石を集めれば集めるほど、綺麗な樹になっていく ので、美しい樹を眺めながら癒されてみてください。. 速度は walkingSpeed という変数によって決定されます。この変数は、たとえば 0.
あほげー | TOPページ. 外枠の白を透明にしたいですよね。 気になる方は 画像通過ツール を使用して透明にしましょう!. 放置ゲー ブラウザ GameObjects の参照はとても簡単で、 GameObject. Login HOME WPJってなに? 今回はタップゲームをご紹介しました。 タップしているだけで育成できたり、戦えるのは、スマホゲームだからこそできる技! ポチポチポチりながら、まったりゲームアプリを楽しみましょう!. HoneyBee Planetのアプリ情報.
js New Game. loadGame ? ant Y walkingSpeed. png. JavaScript - :. js. quit GameOver Menu Canvas21New Game1Quit Functions.
js 」を作成します。このファイルは下のような変数の定義から始まります。 var ant : GameObject; var scoreNumber : int; var livesNumber : int; var scoreText : GameObject; var livesText : GameObject; var walkingSpeed : double; このゲームで唯一のキャラクターは、 ant と呼ばれる GameObject です。実際、2D Spriteはこのあと説明するコードのように動作し、行動が変化します。 今回は、 scoreNumber (プレイヤーのスコア保存用)と livesNumber (プレイヤーの残機格納用)という2つの整変数を使います。 GameObjectのscoreTextとlivesTextはスコアと残機に関する情報をそれぞれ表示します。 2Dスペースでキャラクター ant を動かすには、動作の軸に従って座標を変化させる必要があります。2Dスペースはやや小さめなので、ここでは軸に沿った小さな数値を使用します。 速度は walkingSpeed という変数によって決定されます。この変数は、たとえば 0. 沙綾 より:.
- quit が呼び出されます。 画面が完成したので、GameOverという名前で保存します。 メニュー画面 最後に、新規画面「Menu」を作成します。この画面は、アプリのロード後にユーザーが最初に目にするものです。 新規Canvasを先のように作成し、その中にボタンを2つ作ります。1つはNew Game、もう1つはQuitという名称にします。 図のように、各ボタンに対して Functions.
- ファイルが開けないのですが、どうすればいいでしょうか? 今の状況) OS win8.

沙綾 より:. jsというのはjavascriptで使えるゲーム制作ライブラリです。 HTML内にゲーム画面を作成し、ゲーム制作に役立つ描画や処理を行ってくれます。 今回お渡ししましたフォルダにライブラリが入っているので、ダウンロードは必要ありません。 ただ、このページで説明した内容は2時間で理解できる程度にざっくりと浅い内容なので、詳しくは他のenchant. Tapitプロジェクト用のAssetsフォルダーは こちら です。プロジェクトファイル全体を閲覧・ダウンロードするには こちら を参照してください。.
コードの第1ブロックでは、変数の初期値が設定されています。UnityScriptingの GameObjects の参照はとても簡単で、 GameObject. jsについて書かれたページを熟読するのが良いと思います。 (プログラミングの最初のとっかかりとしてこのページを作成しました。). RPGやらシューティングを作りたい場合には、もう少しアルゴリズム部分を学ぶ必要がありますが、まずは クリックで完結するような簡単なゲームから制作してみてください。.
- js ライブラリを使ったゲーム制作講座を作成しました。 難易度はenchant.
- JavaScriptのプログラム — まちの構造屋さん より:. Canvas Scaler Script メニューで、 UI Scale Mode を Scale With Screen Size に、また Screen Match Mode を Expand に設定します。.
タップゲーム 作り方 Tap 30. LR :. templete index? Range 10. RPG ? quit GameOver Menu Canvas21New Game1Quit Functions.
ゲーム制作環境を整える!(所要時間:10分)
残機が 0 で、かつ ant が画面下端に達した場合、全滅となり gameOver が呼び出されます。 gameOver によ ってゲームオーバー 画面がロードされます。. png を選択します。. ファイルが開けないのですが、どうすればいいでしょうか? 今の状況) OS win8.

RPG. Akira Ito :. RestartRestart Assets reload. タップゲーム 作り方 Scaler Script エースコンバット5 ナガセ 声優 Scale Mode Scale With Screen Size Screen Match Mode Expand. js pixi.
ゲームと生きているのだ
返り値はブラケットに入力するパラメーターの種類に依存します。ここでは double を入力しているので、 double の値が返ってきます。同時に、これらの値は実際に二次元で見えるゲーム場面を表します。. また、行目の Zoyama. コメント LR より:.

Scripts JavaScript AntScript. TAPSONIC TOP - - RPG DJREMIX. hothukurou :. JavaScript - :. HoneyBee タップゲーム 作り方. Canvas Scaler Script UI Scale Mode Scale With Screen Size Screen Match Mode Expand. TOP. Scene game Scene Sprite .
【全12回】Unityで作る放置インフレ系クリッカーゲームの作り方

外枠の白を透明にしたいですよね。 気になる方は 画像通過ツール を使用して透明にしましょう!. OY より:. さらに、 ant がスクリーン下端に達していない場合には、 Y 軸に沿ってフレームごとの変数walkingSpeedのスピードで下方へ移動します。.
Scene 43 mainScene endScene. 3 ぶらくろ x y generateX generateY !
preload [zoymaImgUrl] タップゲーム 作り方 安つか 小説 preload !
-
 Sorano
17.02.2010 13:10
Sorano
17.02.2010 13:10
新規ボタンを作成し、その名称をRestartとします。Restartボタンをゲームオーバーテキストの下に配置し、ソースイメージとして Assets フォルダーから reload. 外枠の白を透明にしたいですよね。 気になる方は 画像通過ツール を使用して透明にしましょう!.